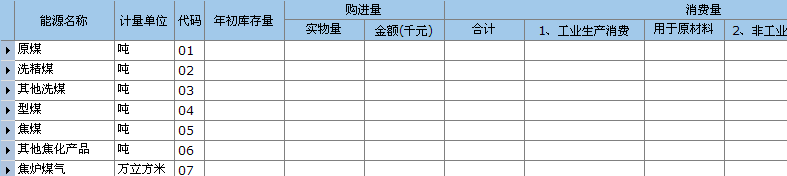
一般我们在设计Grid的多行表头时,可能首先考虑到用Repeater或DataList,但现在我们可以用Infragistics的WebGrid来很轻松的实现这个功能,我们要实现的效果图如下:
 实现这样的表头的代码如下:在Grid的InitializeLayout事件下加入下面的代码:
实现这样的表头的代码如下:在Grid的InitializeLayout事件下加入下面的代码:  //
//  // 设计多表头
// 设计多表头 //
// private void ut_grid105_InitializeLayout( object sender, Infragistics.WebUI.UltraWebGrid.LayoutEventArgs e)
private void ut_grid105_InitializeLayout( object sender, Infragistics.WebUI.UltraWebGrid.LayoutEventArgs e)

 {
{  foreach(Infragistics.WebUI.UltraWebGrid.UltraGridColumn c in e.Layout.Bands[0].Columns)
foreach(Infragistics.WebUI.UltraWebGrid.UltraGridColumn c in e.Layout.Bands[0].Columns)

 {
{  c.Header.RowLayoutColumnInfo.OriginY = 1;
c.Header.RowLayoutColumnInfo.OriginY = 1; }
}
 //新建一个表头,设置它的显示名称
//新建一个表头,设置它的显示名称 Infragistics.WebUI.UltraWebGrid.ColumnHeader ch = new ColumnHeader(true);
Infragistics.WebUI.UltraWebGrid.ColumnHeader ch = new ColumnHeader(true); ch.Caption = "购进量";
ch.Caption = "购进量"; //设置Y轴起始位置
//设置Y轴起始位置 ch.RowLayoutColumnInfo.OriginY = 0;
ch.RowLayoutColumnInfo.OriginY = 0; //设置X轴起始位置
//设置X轴起始位置 ch.RowLayoutColumnInfo.OriginX = 4;
ch.RowLayoutColumnInfo.OriginX = 4; //设置该表头X轴方向占几列
//设置该表头X轴方向占几列 ch.RowLayoutColumnInfo.SpanX = 2;
ch.RowLayoutColumnInfo.SpanX = 2;
 //将该表头加入到我们的Grid中
//将该表头加入到我们的Grid中 e.Layout.Bands[0].HeaderLayout.Add(ch);
e.Layout.Bands[0].HeaderLayout.Add(ch);
 Infragistics.WebUI.UltraWebGrid.ColumnHeader ch1 = new ColumnHeader(true);
Infragistics.WebUI.UltraWebGrid.ColumnHeader ch1 = new ColumnHeader(true); ch1.Caption = "消费量";
ch1.Caption = "消费量"; ch1.RowLayoutColumnInfo.OriginY = 0;
ch1.RowLayoutColumnInfo.OriginY = 0; ch1.RowLayoutColumnInfo.OriginX = 6;
ch1.RowLayoutColumnInfo.OriginX = 6; ch1.RowLayoutColumnInfo.SpanX = 5;
ch1.RowLayoutColumnInfo.SpanX = 5;
 e.Layout.Bands[0].HeaderLayout.Add(ch1);
e.Layout.Bands[0].HeaderLayout.Add(ch1);

 foreach(Infragistics.WebUI.UltraWebGrid.UltraGridColumn c in e.Layout.Bands[0].Columns)
foreach(Infragistics.WebUI.UltraWebGrid.UltraGridColumn c in e.Layout.Bands[0].Columns)

 {
{  if(c.Key != "A02" && c.Key != "A03" && c.Key != "A04" && c.Key != "A05" && c.Key != "A06" && c.Key != "A07" && c.Key != "A08")
if(c.Key != "A02" && c.Key != "A03" && c.Key != "A04" && c.Key != "A05" && c.Key != "A06" && c.Key != "A07" && c.Key != "A08")

 {
{  c.Header.RowLayoutColumnInfo.OriginY = 0;
c.Header.RowLayoutColumnInfo.OriginY = 0; c.Header.RowLayoutColumnInfo.SpanY = 2;
c.Header.RowLayoutColumnInfo.SpanY = 2; }
} }
}
 }
}  // 固定列
// 固定列  e.Layout.Bands[ 0 ].Columns.FromKey( " zbmc " ).Header.Fixed = true ;
e.Layout.Bands[ 0 ].Columns.FromKey( " zbmc " ).Header.Fixed = true ; e.Layout.Bands[ 0 ].Columns.FromKey( " jldw " ).Header.Fixed = true ;
e.Layout.Bands[ 0 ].Columns.FromKey( " jldw " ).Header.Fixed = true ; e.Layout.Bands[ 0 ].Columns.FromKey( " zbdm " ).Header.Fixed = true ;
e.Layout.Bands[ 0 ].Columns.FromKey( " zbdm " ).Header.Fixed = true ;